I began brainstorming by thinking of either a conversation, quotes, poems, or song lyrics that are meaningful to me and I can also animate in an interesting way.
The following are some ideas I have for each direction I could go:
Quote
I have a little box on my desk of small square cutouts that have inspirational quotes on them. I sometimes flip through them for motivation and then display them on my desk. Two of my favorite quotes I found from that box are
"Every accomplishment begins with a decision to try." by Edward T. Kelly
"Keep focused on who and what is important in your life. Making a life is more important than making a living." by Larree Renda
Poem
I grew up reading Shel Silverstein's poems and looking at them now they are Wonderfull examples of interacting typography and illustrations together. As I was searching through different poems I found one titled "Lazy Jane" that I think would be interesting to use. The structure is stacked, but also there is a lot of repetition in the words that can be used for recall.
Song Lyrics
I looked up the lyrics to some songs I enjoy to see if I can find parts that would be interesting to explore.
- "She Will Be Loved" - Maroon 5
- I don't mind spendin' everyday
Out on your corner in the pourin' rain
Look for the girl with the broken smile
Ask her if she wants to stay awhile
And she will be loved, and she will be loved
- "Beautiful Dream - Bazzi
- I had a dream about you last night
Your eyes were shining so bright
Those lips and that bittersweet smile
I need this forever
Beautiful dream, yeah, yeah
Don't know what it means, yeah, yeah
All I know is I don't know
But I need this forever
Conversation
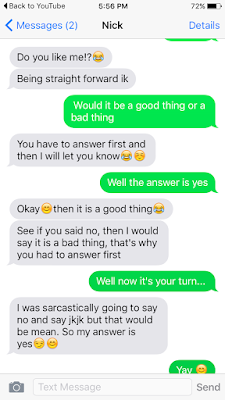
The idea I am leaning the most towards is to use a text conversation I have had and have the words/sentences stack on one another focused on either the right or left side to show the different sides of the conversation. I have a screenshot of a text my now boyfriend sent me almost four years ago asking me if I liked him. There are a lot of emojis I would exclude and I would simplify some of the messages to make them more concise, but I think it would convey foreshadowing well and would have a storyline too.
_________________________________________________________________________
After speaking to my professor, I decided to go in the direction of the text conversation. It's a little long, but I can exclude some of the extra wording and messages.
I started by first picking a typeface to use for my animation. I am going to use the type that Apple uses for its messaging which is Helvetica (which is the same typeface that is used on my blog).
I then printed out templates for my storyboard.


No comments:
Post a Comment